
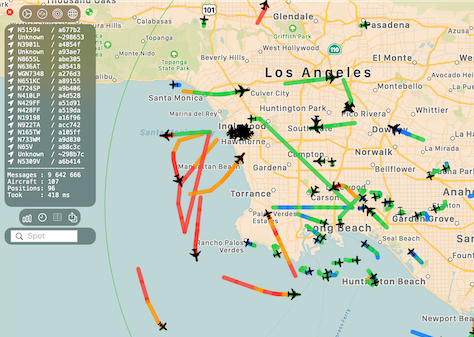
ADS-B Radar
Track & Spot Aircraft – with notifications!
- Lives on the macOS menu bar
- Requires ADS-B Hardware receiver
- Dump1090, Radarcape/Air!Squitter
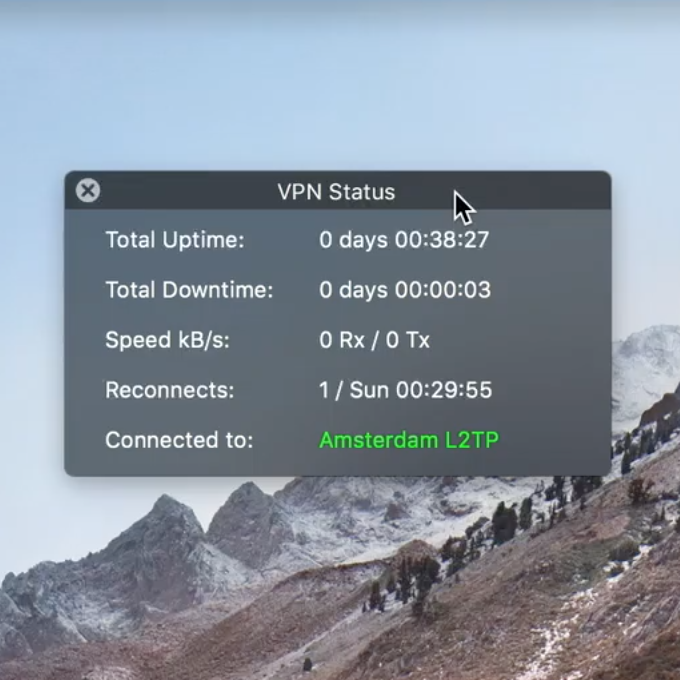
jlukefVPN Monitor has secured my network connection whenever I’m away from a trusted network. I now no longer keep checking if my VPN connection is on! One less thing to worry about.
TomKzVPN Monitor keeps me connected all the time and reconnects quickly if I get dropped from my office VPN. Great tool that’s worth the small price to avoid frustrations and wasted time.